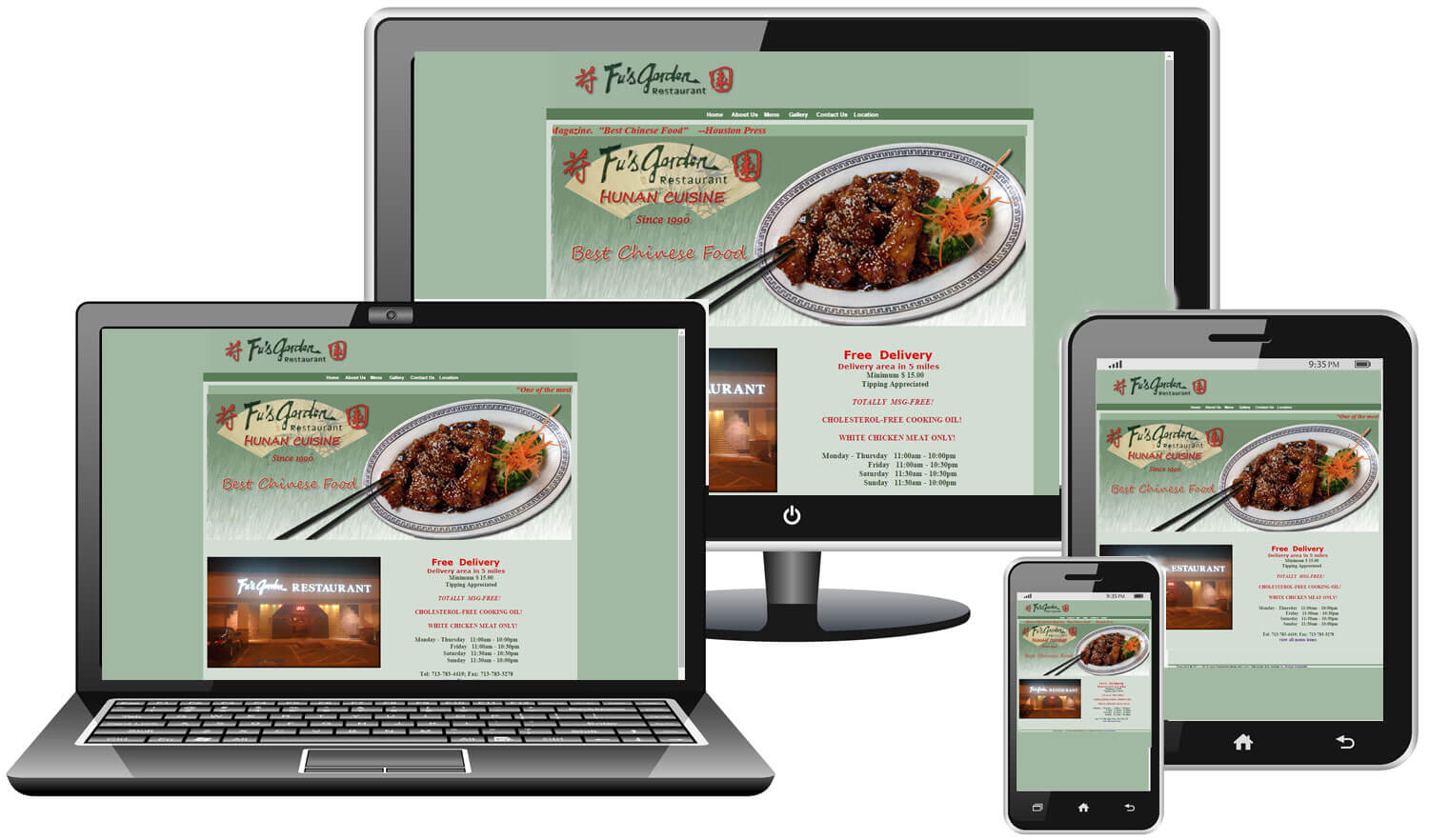
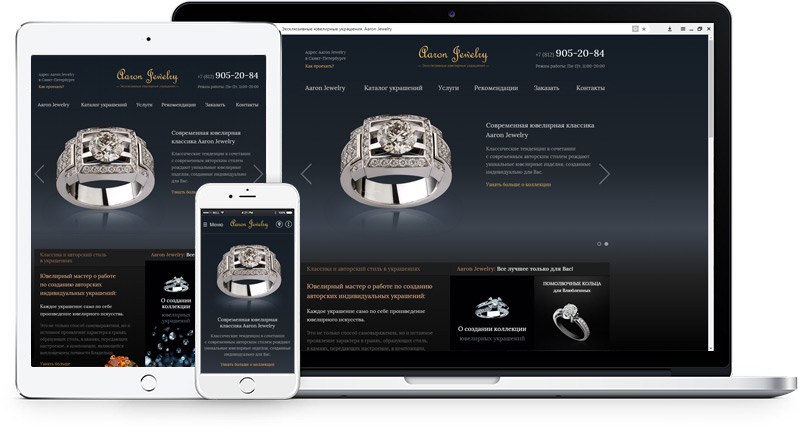
Адаптивный сайт в дизайне

Что такое адаптивная верстка, зачем и где она нужна
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби.









Что такое адаптивная вёрстка страниц сайта: полный гайд, теория и практика
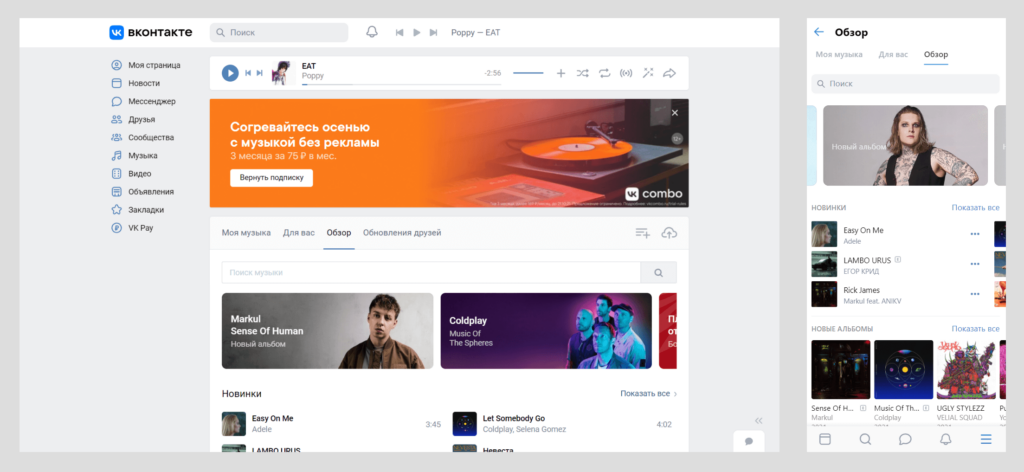
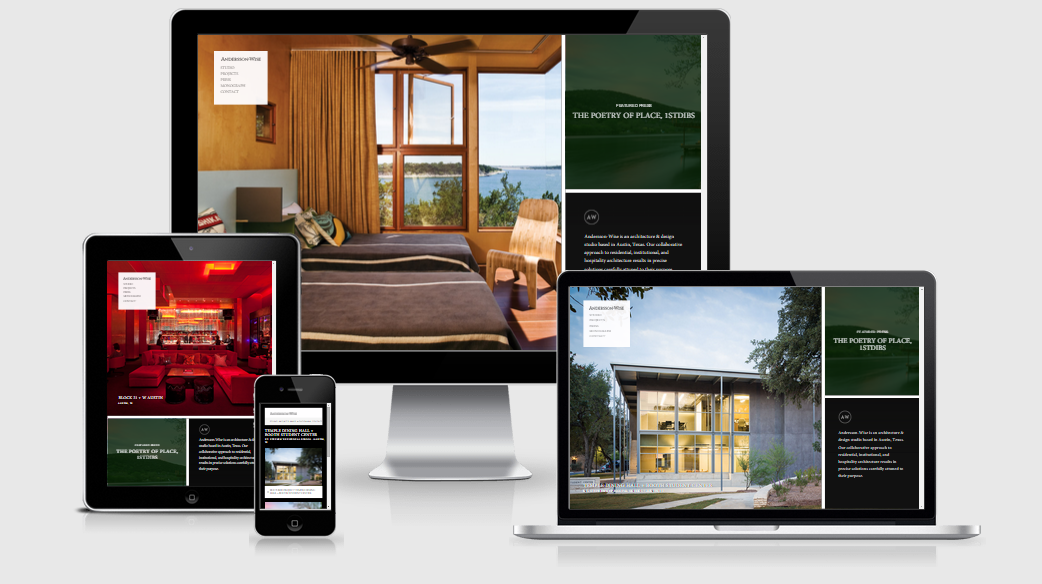
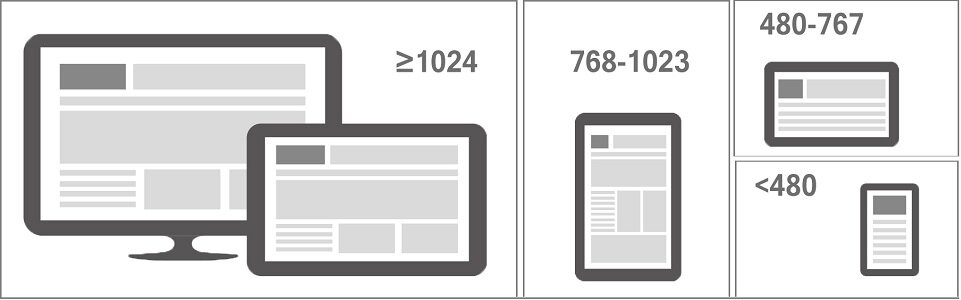
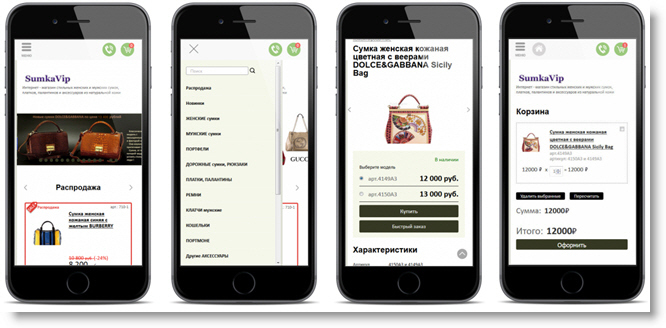
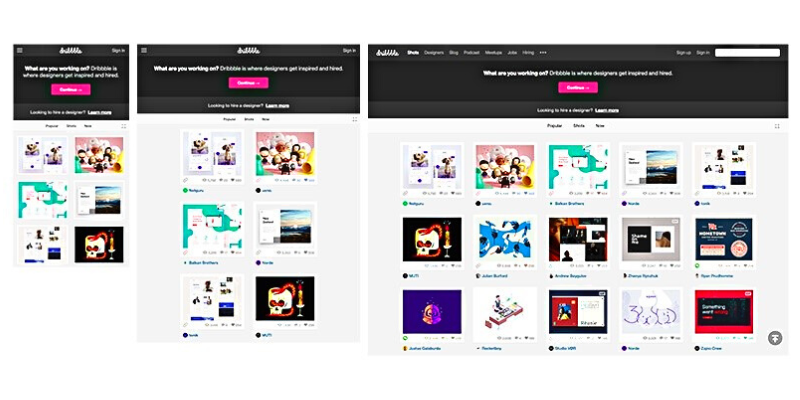
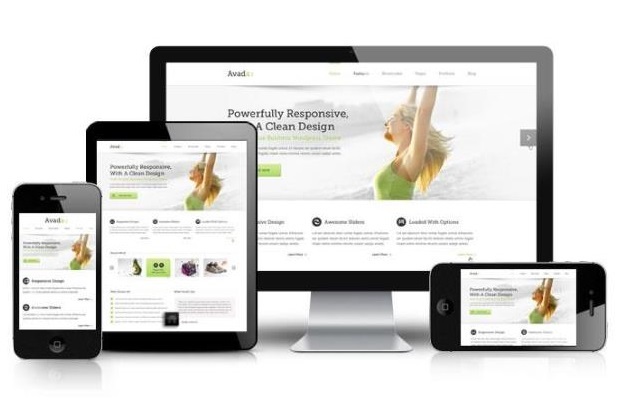
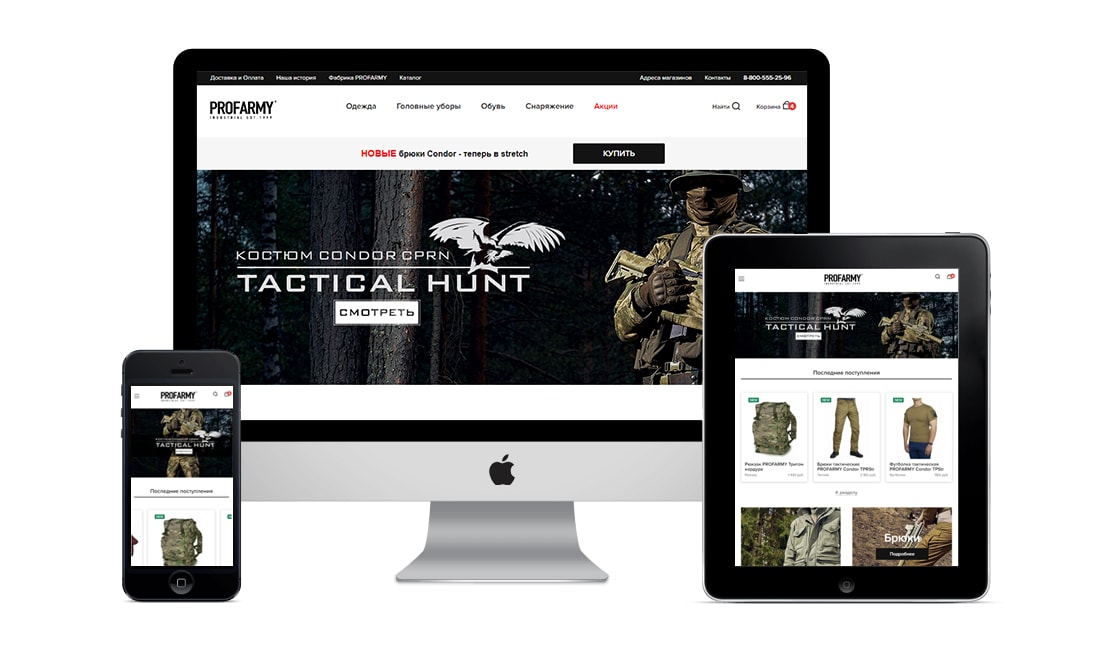
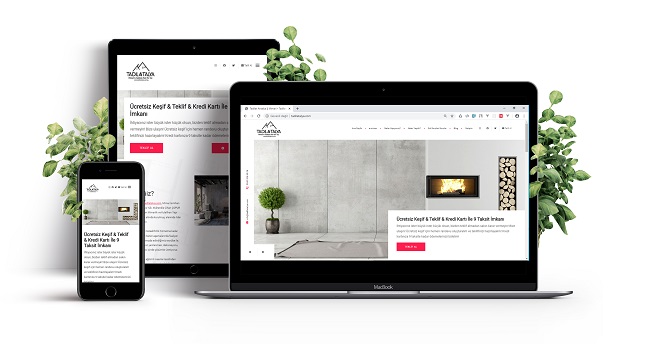
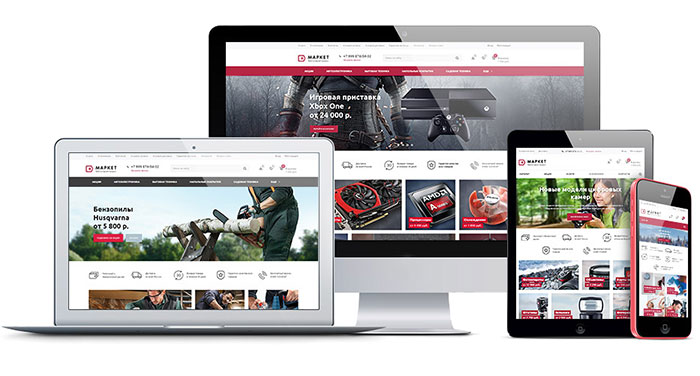
Современные пользователи для просмотра сайтов в интернете используют различные устройства с разной диагональю экрана и разрешением. Чтобы ваш интернет-ресурс выглядел одинаково красиво и на настольном мониторе, и на смартфоне, необходима разработка адаптивного дизайна. Заказать эту услугу вы можете в компании «ИнфоДизайн». Наша фирма имеет большой опыт работы по адаптации сайтов для просмотра на различных устройствах. Закажите создание адаптивного дизайна и обеспечьте вашему интернет-ресурсу качественную коммуникацию с пользователями, которая не замедлит отразиться на росте прибыли компании. Какие плюсы вы можете получить, если закажете создание сайтов с адаптивным дизайном в нашей компании?
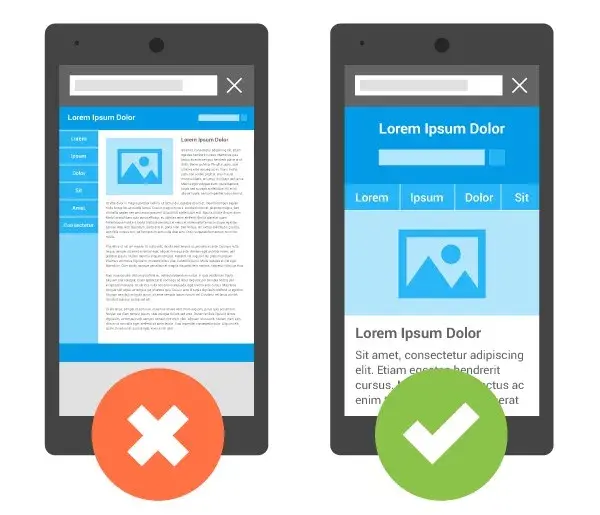
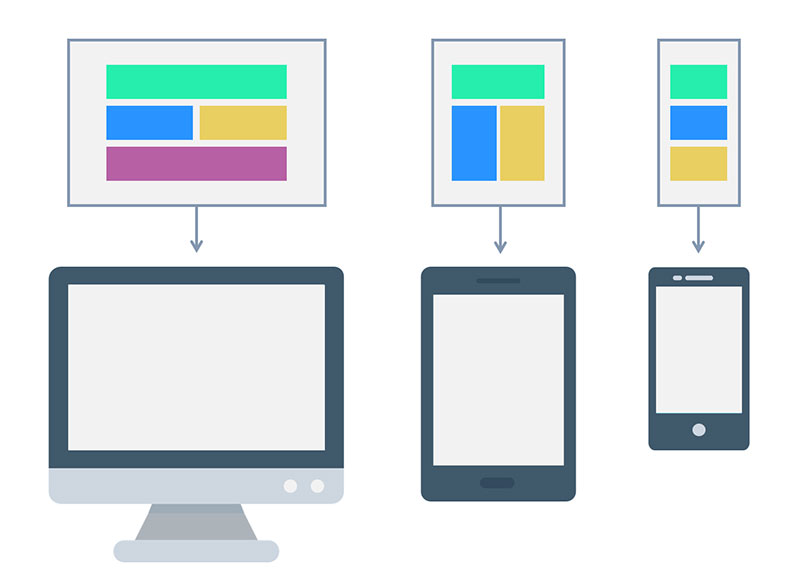
- Суть адаптивного дизайна, и почему он важен
- В этой статье рассмотрим, какие бывают макеты сайтов и почему в последнее время всё больше и больше веб проектов имеют именно адаптивный дизайн.
- Создание сайтов. Игорь Кобылянский.
- Почему это важно? Мобильный трафик стремится по объемам не отставать от десктопного.
- Зачем нужна адаптивная версия сайта?
- В это сложно поверить, но Интернет существует уже более половины столетия… Но ещё сложнее поверить в то, что даже сегодня, в году, далеко не все понимают, зачем их сайту нужен адаптивный дизайн.
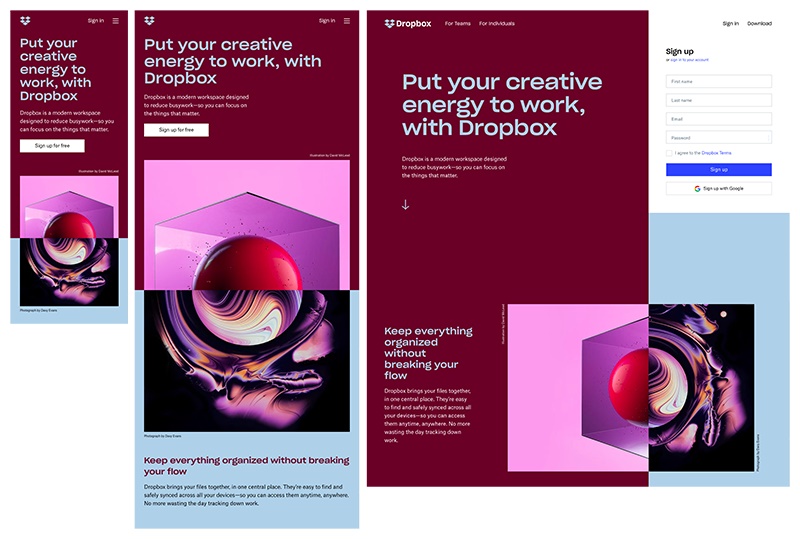
- Добро пожаловать в мир адаптивного дизайна: разберем принципы и правила, чтобы ваш сайт выглядел идеально на любом устройстве. Адаптивный дизайн — это подход, при котором веб-страницы автоматически настраиваются под различные размеры экрана и ориентацию устройства.
- В телефоне современного человека умещаются банк, супермаркет, почта и библиотека. Всё это — благодаря адаптивному дизайну.










Адаптивный веб-дизайна стал ключевым фактором, определяющим удобство нашего доступа к информации с помощью различных цифровых устройств. Вещи, которые несколько лет назад казались неосуществимыми, стали обыденностью. Я до сих пор помню, что представляла собой моя работа над школьными проектами в году, когда доступными стали не только компьютеры, но и телефонное подключение к Интернет.